[FD BlOg] - Lâu rồi ko giới thiệu cho các bạn các style menu nào mới, hôm nay mình sẽ lại cho ra mắt 1 style menu khác. Menu này sẽ mang phong cách giống như trang vnexpress.net
Xem demo ở đây : LIVE DEMOCập nhật việc hiển thị Submenu ngay dưới menu chính (15/7/2009)
Hình ảnh minh họa:

☼ Sau đây là các bước thực hiện :
1. Vào bố cục
2. Vào chỉnh sửa code HTML
3. Chèn đoạn code bên dưới vào trước thẻ đóng </head>
<style type="text/css">
.parent-menu, .sub-menu {width:800px;}
#topmenu {height:46px; margin-bottom:10px;z-index:-10px;}
.fl {float:left;}
#topmenu {float:left;}
.fr {float:right;}
.parent-menu {height:25px; font:11px tahoma; color:#ffffff; text-align:center; background:#f5f5f6 url('http://i342.photobucket.com/albums/o433/bkprobk/bg-fd.gif') repeat-x 0px -46px;}
.pmenu-sep {width:25px;}
.pmenu-normal{height:15px; padding:7px; cursor:pointer;}
.pmenu-normal, .pmenu-active, .pmenu-normalleft, .pmenu-normalright, .pmenu-activeleft, .pmenu-activeright {cursor:pointer;}
.pmenu-normalleft, .pmenu-normalright, .pmenu-activeleft, .pmenu-activeright {width:3px; height:25px;font-size:1px;}
.pmenu-active {height:15px; padding:7px; color:#004f8b; background:#f5f5f6 url('http://i342.photobucket.com/albums/o433/bkprobk/bg-fd.gif') repeat-x 0px -73px;}
.pmenu-activeleft {height:25px; background:#f4f5f6 url('http://i342.photobucket.com/albums/o433/bkprobk/bg_corner.gif') no-repeat 0px 0px;}
.pmenu-activeright {height:25px; background:#f4f5f6 url('http://i342.photobucket.com/albums/o433/bkprobk/bg_corner.gif') no-repeat 0px -27px;}
.sub-menu {height:21px; background:#f5f5f6 url('http://i342.photobucket.com/albums/o433/bkprobk/bg-fd.gif') repeat-x 0px -100px;}
.smenu-content {width:678px; height:17px;padding:2px 7px;}
.smenu-content2 {width:892px; height:17px;padding:2px 7px;}
.smenu-content3 {width:534px; height:17px;padding:2px 7px;}
.smenu-content ul {width:50%;height:17px;margin:0px;padding:0px;list-style-type:none;}
.smenu-content li{float:right;padding:0px 5px;}
.smenu-content li img{border:0px; vertical-align:middle}
.sub-menu {position:relative; font: 12px arial; }
.parent-menu, .sub-menu, .sub-menucontent {overflow:hidden;}
.link-submenu {font:11px arial; color:#004f8b; text-decoration:none;}
.link-submenu:hover {text-decoration:underline;}
.sep-fmenu{width:2px; height:26px; background:#f4f5f6 url('http://i342.photobucket.com/albums/o433/bkprobk/bg_corner.gif') no-repeat -5px -138px;}
</style>
<script type="text/javascript">
var menu_fid = new Array(
1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15, 16, 17, 18, 19, 20, 21
);
var menu_pid = new Array(
0, // home
0, // Menu1
0, // Menu2
0, // Menu3
0, // Menu4
0, // Menu5
2, // sub 1.1
2, // sub 1.2
2, // sub 1.3
3, // sub 2.1
3, // sub 2.2
3, // sub 2.3
4, // sub 3.1
4, // sub 3.2
4, // sub 3.3
5, // sub 4.1
5, // sub 4.2
5, // sub 4.3
6, // sub 5.1
6, // sub 5.2
6 // sub 5.3
);
var menu_name = new Array(
'Home',
'Menu 1',
'Menu 2',
'Menu 3',
'Menu 4',
'Menu 5',
'Submenu 1.1',
'Submenu 1.2',
'Submenu 1.3',
'Submenu 2.1',
'Submenu 2.2',
'Submenu 2.3',
'Submenu 3.1',
'Submenu 3.2',
'Submenu 3.3',
'Submenu 4.1',
'Submenu 4.2',
'Submenu 4.3',
'Submenu 5.1',
'Submenu 5.2',
'Submenu 5.3'
);
var menu_path = new Array(
'http://fandung.blogspot.com/',
'/Menu1/',
'/Menu2/',
'/Menu3/',
'/Menu4/',
'/Menu5/',
'/menu1/submenu1.1/',
'/menu1/submenu1.2/',
'/menu1/submenu1.3/',
'/menu2/submenu2.1/',
'/menu2/submenu2.2/',
'/menu2/submenu2.3/',
'/menu3/submenu3.1/',
'/menu3/submenu3.2/',
'/menu3/submenu3.3/',
'/menu4/submenu4.1/',
'/menu4/submenu4.2/',
'/menu4/submenu4.3/',
'/menu5/submenu5.1/',
'/menu5/submenu5.2/',
'/menu5/submenu5.3/'
);
var menu_show = new Array(
0, // home
0, // Menu1
0, // Menu2
0, // Menu3
0, // Menu4
0, // Menu5
0, // sub 1.1
0, // sub 1.2
0, // sub 1.3
0, // sub 2.1
0, // sub 2.2
0, // sub 2.3
0, // sub 3.1
0, // sub 3.2
0, // sub 3.3
0, // sub 4.1
0, // sub 4.2
0, // sub 4.3
0, // sub 5.1
0, // sub 5.2
0 // sub 5.3
);
</script>
<script type="text/javascript" language="javascript" src="http://fandung.googlecode.com/svn/trunk/js/Menu1.js"></script>
- Ở phần code CSS, để thay đổi hình nền, các bạn có thể down các file ảnh về (link màu cam, rồi dùng photoshop tùy chỉnh lại theo ý mình).
- Phần chính của thủ thuật này là việc chỉnh sửa các mảng (menu_fid, menu_pid, menu_name, menu_path, new Array) trong đoạn code javascript ở trên.
a. mảng menu_fid :
- các dãy số tương ứng trong mảng này chính là id của các menu (menu chính + menu phụ), ví dụ ta có tổng cộng 10 menu (cả chính và phụ) thì con số của mảng này là từ 1 tới 10.
- Như ở trong đoạn code JS trên, ta có 6 menu chính và 15 menu phụ thì dãy số của chúng ta sẽ lên tới 21. nếu các bạn điền dãy số này lớn hơn 21 thì vẫn không sao, nhưng nếu nhỏ hơn 21 thì các menu sau cùng sẽ ko hiển thị được (cụ thể ở đây các submenu 5 sẽ hiển thị không đủ)
b. mảng menu_pid :
- Mảng này giúp tạo bố cục của menu.
- Các menu chính được quy định bằng các con số 0
- Còn các menu phụ sẽ được quy định bằng các con số tiếp theo, và giống nhau (ở đây ko sử dụng dãy số 1 là do số 1 được đặt cho menu HOME), và như thế submenu 1 sẽ bắt đầu bằng các dãy số 2 giống nhau, tiếp theo submenu 2 là các dãy số 3 , ...
- Muốn thêm hoặc bớt các menu chính hoặc phụ, ta chỉ cần thêm hoặc bớt các con số tương tự trong dãy số là được (lưu ý việc thêm hoặc bớt phải thực hiện đồng nhất ở 5 mảng)
c. mảng menu_name :
- Mảng này sẽ quy định tên cho các menu chính và phụ.
d. mảng menu_path :
- mảng này sẽ thiết lập địa chỉ liên kết cho các menu chính và phụ.
- thay thế các đoạn /menu1/submenu1.1/ , /menu1/submenu1.2/ , ... thành các link tương ứng với menu đó.
- lưu ý là vị trí các phần tử trong mảng này và mảng menu_name phải khớp nhau, khi đó đường dẫn tới các menu mới chính xác.
e. mảng menu_show :
- các phần tử ở mảng này được biểu diễn bằng những con số 0. Lưu ý là tổng số các con số 0 phải bằng tổng các menu chính và phụ.
Một vài lưu ý sau cùng : khi tùy chỉnh lại các phần tử trong mảng, phải đảm bảo số lượng các phần tử trong 5 mảng bằng nhau, và phải khớp với nhau theo đúng thứ tự của nó, và điều quan trọng nữa là chỉ có phần tử cuối cùng trong mảng mới ko có dấu phẩy (,) theo sau, nếu sai xót thì code sẽ bị lỗi.
4. Sau khi tùy chỉnh xong. Save template
5. Tạo 1 widget HTML/javascript và dán đoạn code bên dưới vào:
<div id="topmenu">
<div class="parent-menu" id="parent-menu"></div>
<div class="sub-menu">
<div class="fl"><img src="http://i342.photobucket.com/albums/o433/bkprobk/fd-icon.gif" alt="" height="21" /> </div>
<div class="smenu-content fl" id="submenu" onmouseover="clear_delayhide();activeMenuParent();" onmouseout="resetit();"> </div>
</div>
</div>
<script type="text/javascript" language="javascript">
menuobj=document.getElementById? document.getElementById("submenu") : document.all? document.all.submenu : document.layers? document.dep1.document.dep2 : ""
Active(); writeParentMenu(); reWriteMenu();
</script>
- ở đoạn code trên, có thể thay đổi logo hiển thị ở submenu (code màu xanh) thành logo của bạn . Nếu không muốn hiển thị nó thì có thể xóa nó đi.
☼ Cập nhật việc hiển thị SubMenu ngay bên dưới Menu chính :
- Đây là cách mà bên VnExpress cũng thực hiện, đó là dùng phương pháp thủ công cho các submenu con, tức là đẩy nó dịch 1 đoạn nhỏ sang phải để các submenu có thể hiển thị ngay bên dưới Menu chính.
Đây là hình ảnh mình đã fix:

- Để thực hiện việc này các bạn chỉ cần thay thế đoạn code :
<script type="text/javascript" language="javascript" src="http://fandung.googlecode.com/svn/trunk/js/Menu1.js"></script>
thành đoạn code bên dưới :
<script type="text/javascript" language="javascript" src="http://fandung.googlecode.com/svn/trunk/js/Menu1-fix.js"></script>
Trong file JS mình cập nhật, nó chỉ hiển thị tốt với các menu trong bản demo mà thôi, khi bạn áp dụng cho blog bạn, mỗi menu chính sẽ có các menu phụ nhiều ít khác nhau, vì thế nếu bạn dùng nguyên file JS mình đưa sẽ hiển thị không được tốt lắm. Vì vậy để việc hiển thị tốt nhất, bạn hãy tự mình điều chỉnh lại việc hiển thị của mỗi submenu.
☼ Sau đây mình sẽ hướng dẫn các bạn thực hiện việc điều chỉnh này:
- Các bạn download file JS mà mình vừa cập nhật về.
- Mở nó lênh bằng NotePad, và tìm đến đoạn code sau :
switch (parseInt(which)){
case 3: menuobj.className = 'smenu-content fl'; thecontent = writeBlank(18).concat(thecontent); break;
case 4: menuobj.className = 'smenu-content fl'; thecontent = writeBlank(33).concat(thecontent); break;
case 5: menuobj.className = 'smenu-content fl'; thecontent = writeBlank(55).concat(thecontent); break;
case 6: menuobj.className = 'smenu-content fl'; thecontent = writeBlank(70).concat(thecontent); break;
case 7: menuobj.className = 'smenu-content fl'; thecontent = writeBlank(88).concat(thecontent); break;
case 8: menuobj.className = 'smenu-content fl'; thecontent = writeBlank(108).concat(thecontent); break;
case 9: menuobj.className = 'smenu-content fl'; thecontent = writeBlank(110).concat(thecontent); break;
default:
menuobj.className = 'smenu-content fl';
break;
}
- Trong đoạn code trên các bạn sẽ thấy chỉ có lệnh case từ 3 đến 9 mà thôi, tức là việc hiệu chỉnh lại vị trí của các submenu mình chỉ áp dụng cho các menu chính thứ 3 trở đi. Và mình chỉ làm mẫu tới menu chính thứ 9 mà thôi, còn đối với các submenu của menu 1 và 2, do nó nằm sát phía bên trái quá, nên ta không nhất thiết phải dịch submenu của nó qua phải. Tùy biến hơn, nếu submenu3 quá nhiều thì việc dịch chuyển nó qua phải cũng không cần thiết. Vì thế tùy theo việc hiển thị thanh menu của mỗi blog mà sẽ có những hiệu chỉnh khác nhau, và sẽ không có 1 khuôn mẫu nhất định nào cho việc tùy chỉnh này.
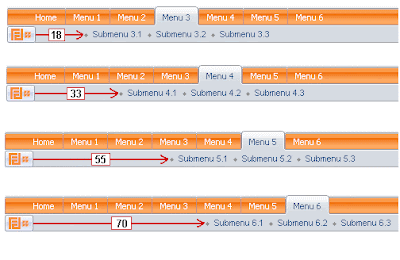
- Các code màu đỏ chính là khoảng căn lề trái của các submenu, các bạn thấy nó tăng dần lên tương ứng với từng menu chính. Xem hình dưới đây sẽ rõ :
 - Xem mình minh họa các bạn có thể rõ. Hãy thay đổi các con số đó sao cho hợp lý nhất.
- Xem mình minh họa các bạn có thể rõ. Hãy thay đổi các con số đó sao cho hợp lý nhất.Một kinh nghiệm nhỏ : nên test nó trước với 1 file HTML tự tạo bằng NotePad (giống như các trang demo của mình) rồi chỉnh sửa file JS, sau khi chỉnh sửa hoàn tất thì hãy áp dụng cho blog của mình.
Chúc các bạn thành công.

0 nhận xét:
Đăng nhận xét