 [FD's BlOg] - Bổ xung thêm vào kho nằm menu sổ dọc là menu dạng tab, với tác động click chuột để ẩn họăc hiện các menu con. Do đó các submenu của mainmenu 2 sẽ nằm tiếp bên dưới submenu của mainmenu 1 chứ không bị ẩn đi. Chúng chỉ ẩn đi khi click lại menu chính. Mở rộng hơn của thủ thuật này ta có thể tạo các tab nội dung.
[FD's BlOg] - Bổ xung thêm vào kho nằm menu sổ dọc là menu dạng tab, với tác động click chuột để ẩn họăc hiện các menu con. Do đó các submenu của mainmenu 2 sẽ nằm tiếp bên dưới submenu của mainmenu 1 chứ không bị ẩn đi. Chúng chỉ ẩn đi khi click lại menu chính. Mở rộng hơn của thủ thuật này ta có thể tạo các tab nội dung.Xem demo ở đây: http://data.fandung.com/blog/demo/menuselect/index.html
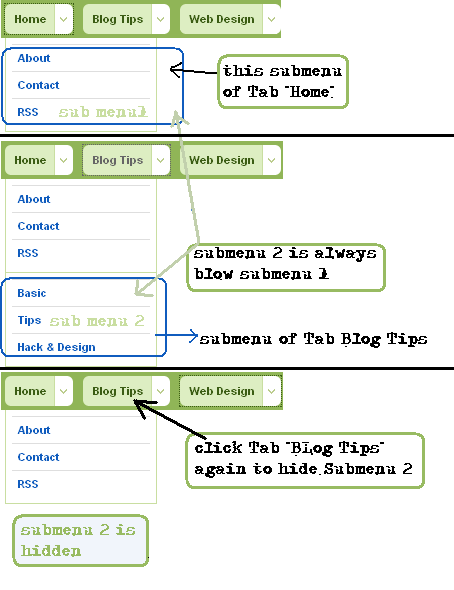
Hình minh họa:

Đầu tiên down source này về : menuselect.rar (trong gói gồm : file ảnh, file demo, file CSS. file java)
- Sau đó up 2 file ảnh(lm.png, rm.png) lên host để chèn vào code CSS.
☼ Bây giờ bắt đầu chèn code CSS và code Java:
1. Đăng nhập blog
2. Vào bố cục (Layout)
3. Vào Chỉnh sửa code HTML (Edit code HTML)
4. Chèn đọan code java vào sau dòng <head&t; (hoặc trước dòng </head>)
<script src="http://data.fandung.com/blog/demo/menuselect/show_layer.js"></script>
- Nên download file http://data.fandung.com/blog/demo/menuselect/show_layer.js về và up lên host của mình để tránh hết bandwidth.
5. Tiếp đến tìm dòng ]]></b:skin> và chèn code CSS bên dưới lên trên nó:
#middlebar{
font-size:11px;
color:#3b5d14;
background:#90b557;
font-weight:bold;
padding:4px;
height:30px;
}
#middlebar .menu li {
background:url(lm.png) left top no-repeat;
height:30px;
float:left;
margin-right:10px;
}
#middlebar .menu li a{
color:#3b5d14;
text-decoration:none;
padding:0 10px;
height:30px;
line-height:30px;
display:block;
float:left;
padding:0 26px 0 10px;
background:url(rm.png) right top no-repeat;
}
#middlebar .menu li a:hover{
color:#666666;
}
#middlebar ul .submenu {
border:solid 1px #c9dea1;
border-top:none;
background:#FFFFFF;
position: relative;
top: 4px;
width:150px;
padding:6px 0;
clear:both;
z-index:2;
display:none;
}
#middlebar ul .submenu li{
background:none;
display:block;
float:none;
margin:0 6px;
border:0;
height:auto;
line-height:normal;
border-top:solid 1px #DEDEDE;
}
#middlebar .submenu li a{
background:none;
display:block;
float:none;
padding:6px 6px;
margin:0;
border:0;
height:auto;
color:#105cbe;
line-height:normal;
}
#middlebar .submenu li a:hover{
background:#e3edef;
}
- Thay các code màu xanh (link ảnh) bằng link mà bạn đã up lên host.
6. Save template.
7. Tạo 1 widget HTML/Java và chèn code HTML vào bên dưới:
<div id="middlebar">
<ul class="menu">
<li><a href="#" onclick="javascript:showlayer('sm_1')">Home</a></li>
<li><a href="#" onclick="javascript:showlayer('sm_2')">Blog Tips</a></li>
<li><a href="#" onclick="javascript:showlayer('sm_3')">Web Design</a></li>
<ul class="submenu" id="sm_1">
<li><a href="asd">About</a></li>
<li><a href="asd">Contact </a></li>
<li><a href="asd">RSS</a></li>
</ul>
<ul class="submenu" id="sm_2">
<li><a href="asd">Basic</a></li>
<li><a href="asd">Tips</a></li>
<li><a href="asd">Hack & Design</a></li>
</ul>
<ul class="submenu" id="sm_3">
<li><a href="asd">HTML</a></li>
<li><a href="asd">CSS</a></li>
<li><a href="asd">Java</a></li>
</ul>
</ul>
</div>
8. Save widget.
Như vậy đã xong. Chúc các bạn thành công.
0 nhận xét:
Đăng nhận xét